
How to Build a Portfolio Website From Scratch- A Handy Guide
-
Mary Cuver
-
21 Jun 2021
Are you a web developer, writer, or photographer looking for an online portfolio website where you could show off your portfolio?
A portfolio website helps in attracting new customers and clients by creating an impression in whatever field you are in.
In a portfolio website, you can present your most recognized work, eCommerce shop designs, photographs, wedding videos, and most important articles and achievements.
I aim to guide you on building your portfolio website from scratch using the WordPress platform, and I’ll show you a step-by-step process to create a stunning portfolio website in no time.
Important points to consider before starting a portfolio website
Before creating a portfolio website, make sure that you are very much clear about the visuals and copy you will use to describe your projects.
Your portfolio website must precisely contain the work you’re proud of and closely describe what you will offer to your clients in the future.
Keep in mind these few points when building a portfolio website.
- Always include the best work that you have done before.
- You must be sure to showcase your work to your client before they contact you and provide your work samples accordingly.
- Will your sample still work in the future, or you need to improve the design more to make that sample work.
- You have to be specific about your skillset and mention only those skills you will work with in the future. If you are a web designer, then there’s no need to mention anything about your freelance writing skill if you’re not looking to offer this service any longer.
We highly recommend using the WordPress Platform because of its user-friendly interface where beginners can easily customization without using any code. Also, you’ll have a huge variety of themes and plugins to help you out with additional functionalities.
I’ll elaborate this whole process in eight simple steps, and at the end of this tutorial, you’ll be able to create a basic portfolio WordPress website.
Step 1: Select the best Web hosting site
We recommend hosting your website with the most reliable Web hosting company to ensure your website up and running without having any downtime. If you are on a budget, then go with shared hosting, which is economical for startups and service-based websites because you won’t have massive traffic when starting your website. The second must-have feature of the best web hosting is security. Ensure your Web hosting company provides great security features to make your website secure from malware and virus attacks. It’s better to do some research and find out what people are saying about these Web hosting company’s services before deciding. Some outstanding hosting services are Siteground, HostGator, A2 Hosting, and blue host.
Step 2: WordPress installation
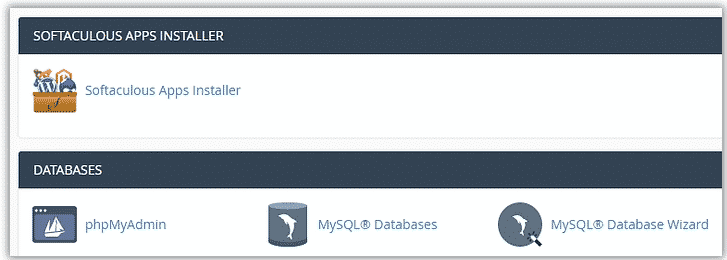
Most Webhosting companies give you a one-click WordPress installation option. Once you have signed up with a Webhosting, you’ll get access to your private cPanel, where you’ll find the one-click WordPress installation option or another app, Softaculous Apps installer, to help you out.

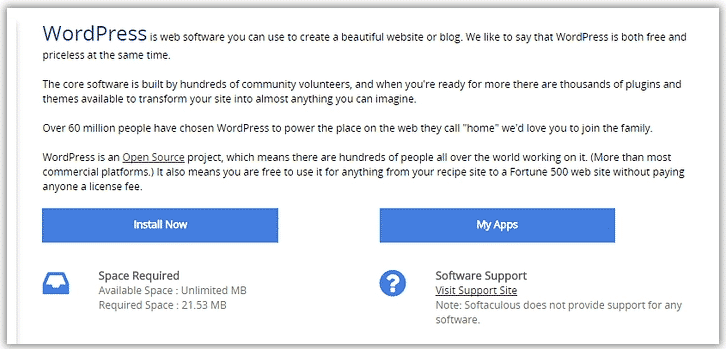
Click on the softaculos installer icon, find the WordPress installation option, and then install a new button to start the installation process.

In the next screen, you’ll find a window where you’ll enter your WordPress site’s admin username and password. Keep these credentials saved.
Step 3. Install Theme according to your needs
You can find a multipurpose WordPress theme or a theme with a portfolio template that can be customized easily according to your needs. One of the most commonly used WordPress themes is Astra that comes with read-made portfolio templates. These portfolio templates are designed with Elementor, but they will also work fine to use any other page builder.

Or you can also use OceanWP Theme that comes with multiple one-click starter templates for the portfolio website. These portfolio templates are easy to set up and also SEO optimized to maintain a good site loading speed.
Another great WordPress Multipurpose theme with incredible pre-designed templates for photography portfolios and other service-based templates is Divi. You can easily personalize these templates using multiple modules and elements.

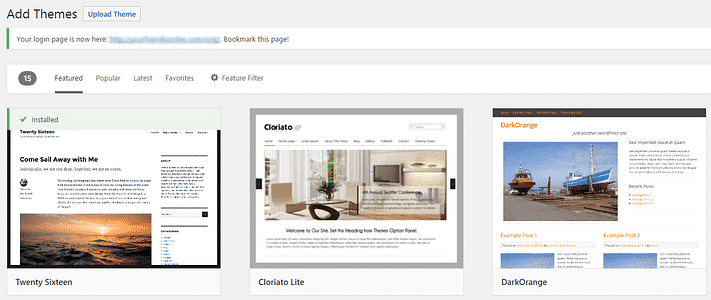
Once you have decided which WordPress theme is suitable for you, you’ll need to install it. Go to WordPress dashboard > Add Theme. After downloading the Theme, upload and activate it.

Create a portfolio website Using Divi Theme
We have selected the Divi theme for creating our portfolio site because it’s very easy to tweak and comes with responsive layouts and lots of pre-made sections and modules.
Let’s explore how you can personalize a divi portfolio template into your unique brand.
Step 4: Customize the Header section
Now, it’s time to personalize your portfolio website according to your brand color scheme and text.
If you have downloaded a pre-made template, you can easily customize the header section using the Elementor plugin. You can adjust the general header setting like keep the default setting or change it to center, inline logo, slide-in, or Fullscreen. If you choose the centered setting, then it’ll place your logo above the navigation menu. In the same way, you can choose to put your navigation bar on the left-hand side of your content to change your header’s look drastically. Also, you can see an field with changing the background that allows you to change the background color as per your brand’s voice.
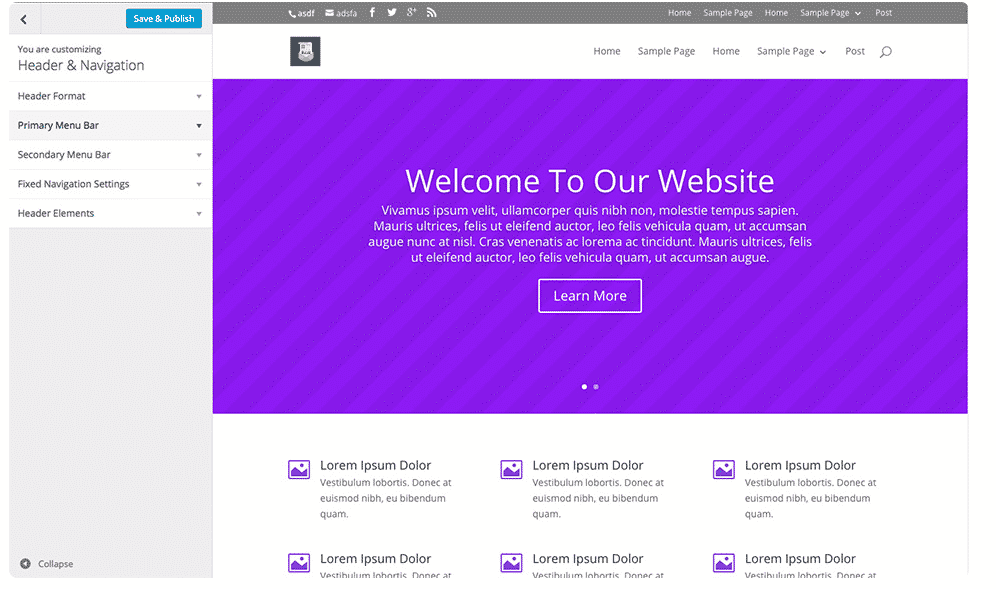
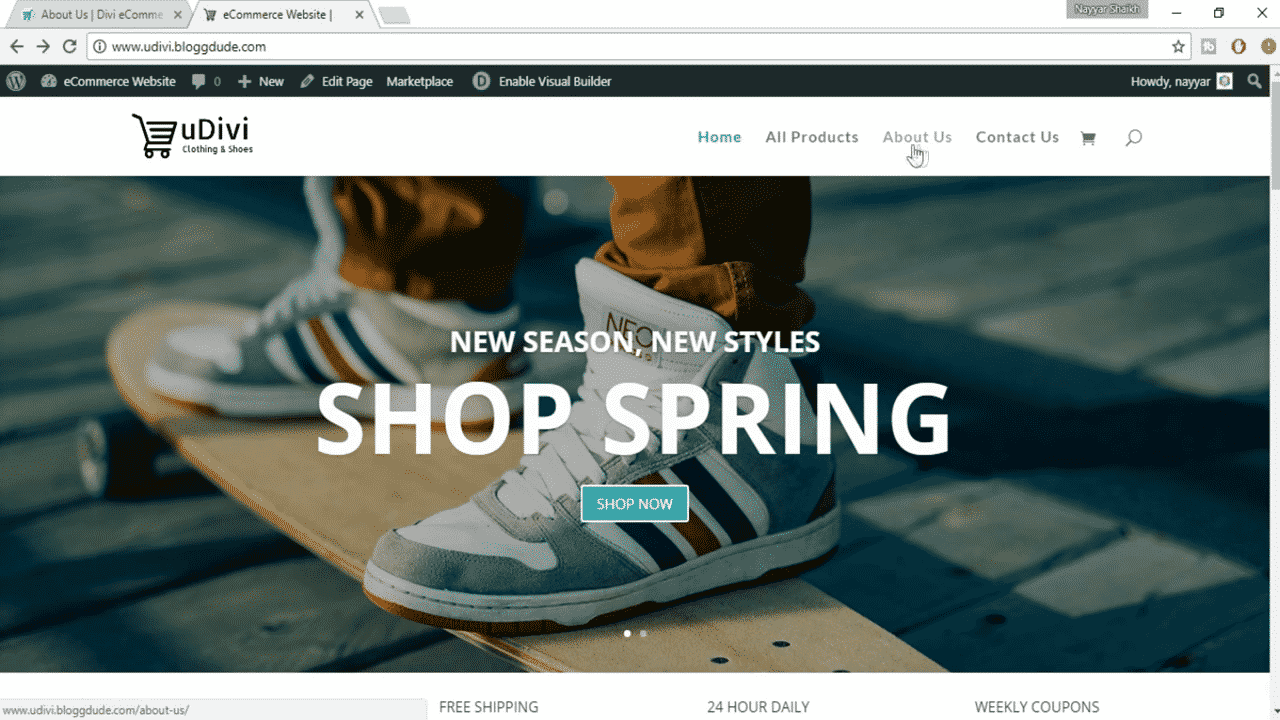
Let’s suppose you have selected Divi theme, so to edit the header section go to the Theme customizer section first and then click on the Header and navigation section to access the header setting panel.

Step 5:Build a portfolio section
When you have installed the Divi theme, then go to the Divi builder and use a visual builder to edit your portfolio visually.
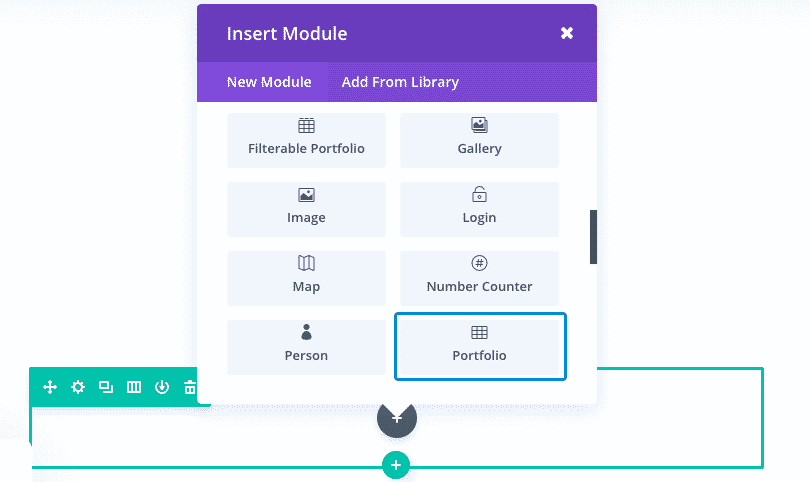
Once you have enabled visual builder, the next step is to add a module to your page. These modules can only be added inside a row. So before adding a module, select a row and then add a portfolio module in it.
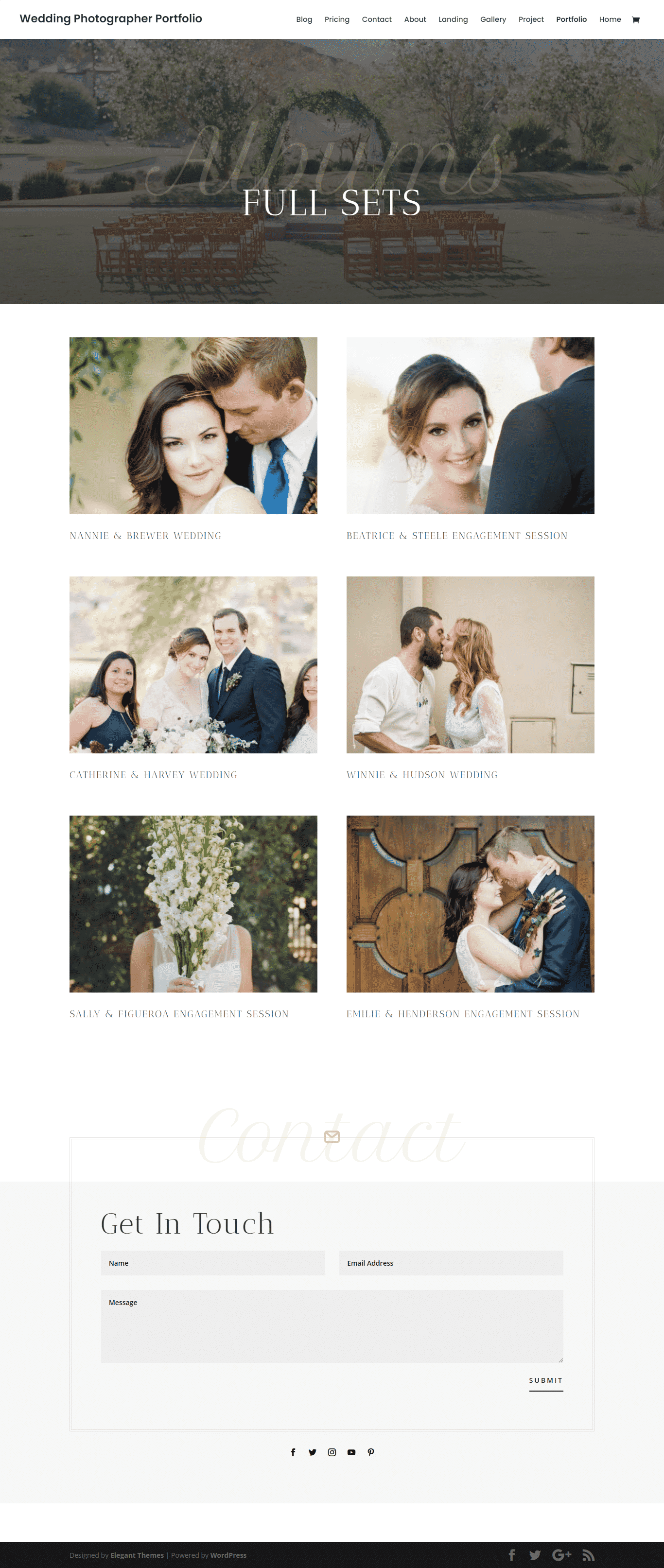
This is how your portfolio website will look like when added projects to your portfolio page. You can choose the number of posts from 0 to 8 with a layout of grid and content option of center. Also, you can choose whether or not to display the title of each project.


Step 6: Create an about me section
No matter how well-designed your web page is, the content is what keeps them engaged. Your about us section should be simple and name your page correctly, like About me, about us so people could quickly find it out without any hassle.
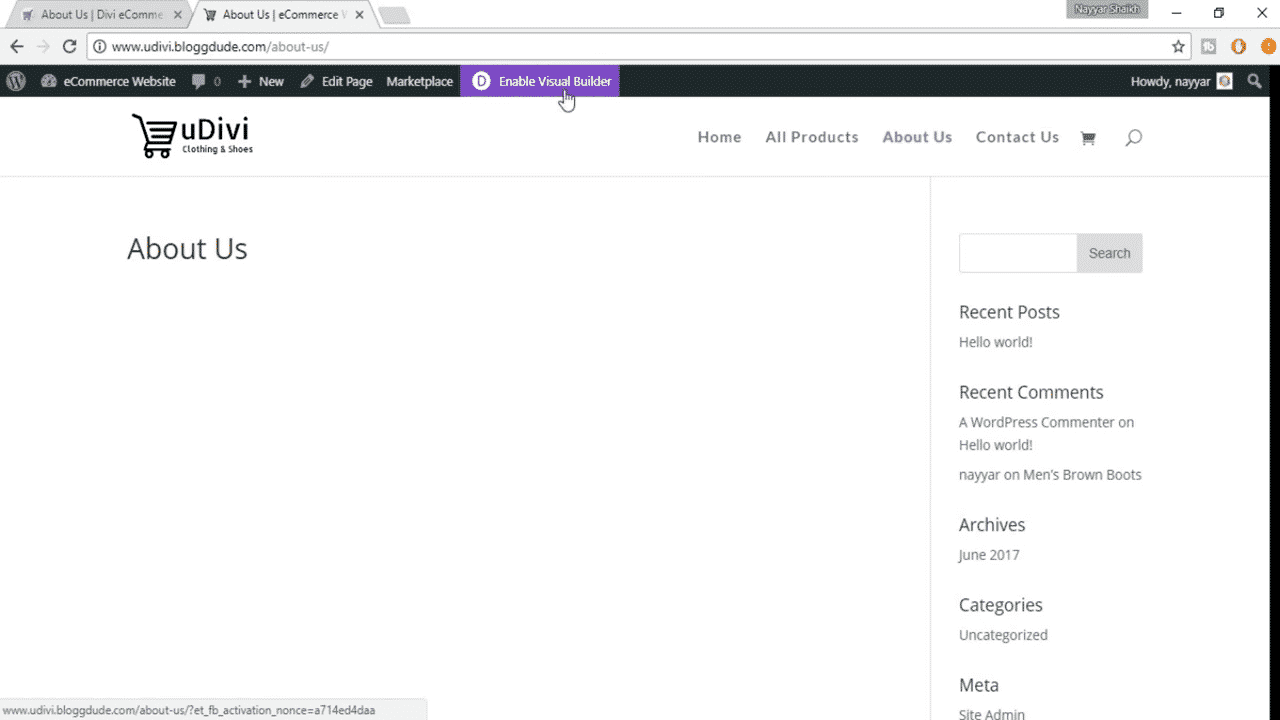
When you have downloaded the divi portfolio template, you can customize it’s About us section. When you click on the about us page, you’ll see “enable visual editor” on the top menu, click on the visual editor, and you’ll be able to edit that page.

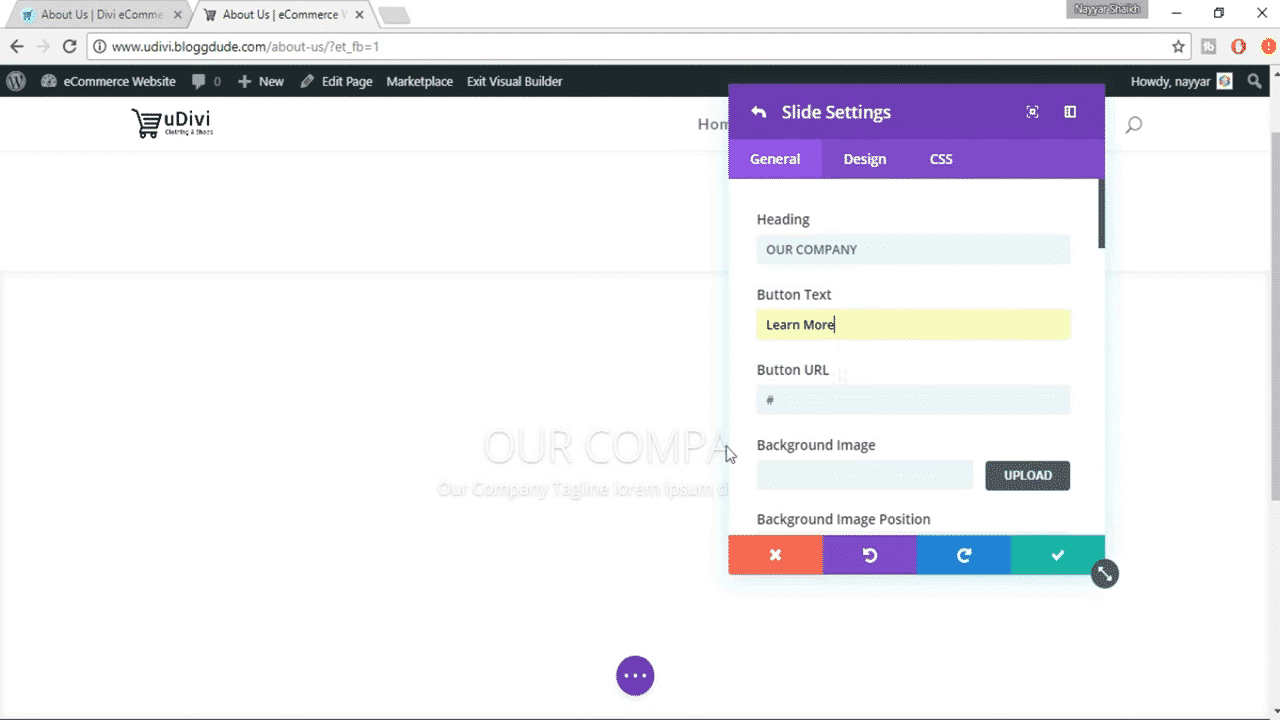
Then click on the blue + button and select full width and then select a full-width slider and click on.

Add a new item. In the slider setting section, change the Heading to About me, and at the end of the setting, you’ll see the box where you can put the tag line of your choice. Also, you can change the background image from the slider setting section.

Step 7:Create a Contact from
Our final step is to create a contact form so your clients could contact you right away after watching your portfolio.
The same procedure will add the contact form to your portfolio website as we did with our page.
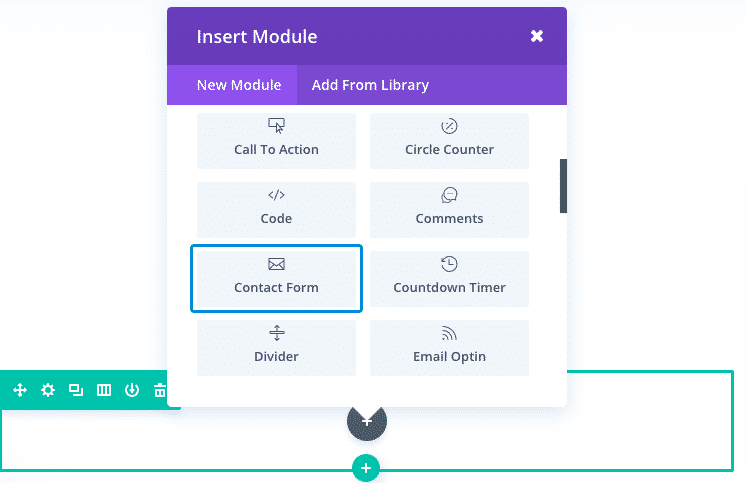
From your dashboard, enter into Divi builder and then click on the enable visual builder icon on the top menu. Now to add the contact form module, you’ll have to select a row first. Add a row and then add the contact form module by clicking on the grey button.

Finally, you are done with creating an excellent portfolio website on your own without hiring a web developer. Just look at the final project and look around if you need to add any extra pages or modules.
Conclusion
A well-designed, professional-looking portfolio website can open doors to new clients and companies for you. You can stand out from your competitors by showcasing your entire work distinctively. It may take some time to learn WordPress; however, you can achieve outstanding results once you learned how to operate it with minimal effort. There are plenty of WordPress themes with pre-made portfolio templates that you can use to create your portfolio website from scratch. You can also use Astra or OceanWP theme to get your portfolio website on screen.
2 Replies to “How to Build a Portfolio Website From Scratch- A Handy Guide”
Leave a Reply
Recommended WordPress Hosting
IO Zoom
Fast, secure, and optimized WordPress hosting from $5/mo. Learn More
Featured WordPress Plugin
WP Rocket
The #1 and most powerful WordPress caching plugin. Learn More
Latest blog articles
- Best WordPress Theme for SEO Are you having trouble finding an appropriate theme for your website?
- How To Start A Fitness Blog; Steps And Recommendations Are you having trouble finding an appropriate theme for your website?
- Best Website Builder for Authors you should consider in 2021 Are you having trouble finding an appropriate theme for your website?
- Easy and Effective ways to create a Landing page in WordPress Are you having trouble finding an appropriate theme for your website?
- How to Add an Accordion in WordPress Are you having trouble finding an appropriate theme for your website?
- Top 5 PayPal Plugin For WordPress; Reviews, Pricing, And Comparison Are you having trouble finding an appropriate theme for your website?

Sweet blog! I found it while browsing on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Cheers
I’m still learning from you, as I’m trying to achieve my goals. I certainly enjoy reading all that is posted on your blog.Keep the posts coming. I loved it!